بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين

توجد طرق عديدة لعرض مواضيع مدونات بلوجر وقد ذكرت فى موضوع سابق طريقة عرض أحدث مواضيع المدونة حسب كل قسم من أقسام المدونة.
وأرشيف مدونات بلوجر أداة هامة لعرض محتويات المدونة وخصوصًا إذا كانت تحتوى على العديد من الموضوعات فعند إضافة هذه الأداة إلى الصفحة الرئيسية للمدونة تسهل إطلاع الزائر على محتويات المدونة وتصفحها.
وأرشيف مدونات بلوجر أداة هامة لعرض محتويات المدونة وخصوصًا إذا كانت تحتوى على العديد من الموضوعات فعند إضافة هذه الأداة إلى الصفحة الرئيسية للمدونة تسهل إطلاع الزائر على محتويات المدونة وتصفحها.
وقد وفر لنا بلوجر أكثر من شكل لعرض أرشيف المدونة إما تسلسل هيكلى ,قائمة كاملة أو قائمة منسدلة
ويمكن أيضًا تحديد تكرار الأرشفة إما شهريًا أو إسبوعيًا أو يوميًا .
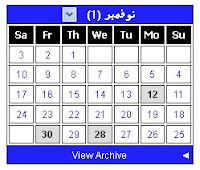
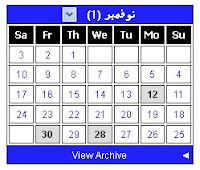
ولكن هذه طريقة جديدة لعرض أرشيف المدونة فيمكن عرض بشكل جديد ومبتكر فيمكن عرض روابط المقالات داخل تقويم(جدول زمنى) مع إمكانية إختيار عرض عناوين موضوعات شهر معين.


طريقة تركيب الإضافة:
الطريقة بسيطة ولكن الأمر يحتاج إلى بعض التركيز:
الخطوة الأولى:
الذهاب إلى لوحة التحكم بلوجر ثم تخطيط
إضافة أداة
إضافة أرشيف المدونة الإلكترونية
ثم ضبط الأداة بهذه الإعدادات

الخطوة الثانية:
إذهب إلى لوحة تحكم بلوجر ثم تحرير القالب
إحتفظ بنسخة إحتياطية من القالب وأضف علامة توسيع القالب
إستخدم ctrl+F للبحث
إبحث عن الكود التالى
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'/>
إن لم تجده فأبحث عن كلمة Blog Archive ستجدها بكود مشابه للذى بالأعلى
ثم إستبدل الكود السابق بالكود التالى
<b:widget id='BlogArchive1' locked='false' title='Blog Archive' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='toggle' var='interval'>
<!-- Toggle not needed for Calendar -->
</b:includable>
<b:includable id='flat' var='data'>
<div id='bloggerCalendarList'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</div>
<div id='blogger_calendar' style='display:none'>
<table id='bcalendar'><caption id='bcaption'>
</caption>
<!-- Table Header -->
<thead id='bcHead'></thead>
<!-- Table Footer -->
<!-- Table Body -->
<tbody><tr><td id='cell1'> </td><td
id='cell2'> </td><td id='cell3'> </td><td
id='cell4'> </td><td id='cell5'> </td><td
id='cell6'> </td><td id='cell7'> </td></tr>
<tr><td id='cell8'> </td><td id='cell9'>
</td><td id='cell10'> </td><td id='cell11'>
</td><td id='cell12'> </td><td id='cell13'>
</td><td id='cell14'> </td></tr>
<tr><td id='cell15'> </td><td id='cell16'>
</td><td id='cell17'> </td><td id='cell18'>
</td><td id='cell19'> </td><td id='cell20'>
</td><td id='cell21'> </td></tr>
<tr><td id='cell22'> </td><td id='cell23'>
</td><td id='cell24'> </td><td id='cell25'>
</td><td id='cell26'> </td><td id='cell27'>
</td><td id='cell28'> </td></tr>
<tr><td id='cell29'> </td><td id='cell30'>
</td><td id='cell31'> </td><td id='cell32'>
</td><td id='cell33'> </td><td id='cell34'>
</td><td id='cell35'> </td></tr>
<tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr>
</tbody>
</table>
<table id='bcNavigation'><tr>
<td id='bcFootPrev'></td>
<td id='bcFootAll'></td>
<td id='bcFootNext'></td>
</tr></table>
<div id='calLoadingStatus' style='display:none; text-align:center;'>
<script type='text/javascript'>bcLoadStatus();</script>
</div>
<div id='calendarDisplay'/>
</div>
<script type='text/javascript'> initCal();</script>
</b:includable>
<b:includable id='posts' var='posts'>
<!-- posts not needed for Calendar -->
</b:includable>
<b:includable id='menu' var='data'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
<b:includable id='interval' var='intervalData'>
Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format
</b:includable>
</b:widget>
الخطوة الثالثة:
البحث عن الكود التالى:
البحث عن الكود التالى:
</head>
ثم إختر اللون المناسب لقالب مدونتك ثم أضف الكود الخاص به فوق الكود السابق مباشرة

<!-- Start Blogger Archive Calendar -->
<link href='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/plain_white.css' rel='stylesheet' type='text/css'/>
<script src='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/blogger_archive.js' type='text/javascript'/>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'/>
<!-- End Blogger Archive Calendar -->

<!-- Start Blogger Archive Calendar -->
<link href='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/blue_black.css' rel='stylesheet' type='text/css'/>
<script src='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/blogger_archive.js' type='text/javascript'/>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'/>
<!-- End Blogger Archive Calendar -->

<!-- Start Blogger Archive Calendar -->
<link href='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/dusty_blue.css' rel='stylesheet' type='text/css'/>
<script src='http://files.main.bloggerstop.net/uploads/3/0/2/5/3025338/blogger_archive.js' type='text/javascript'/>
<script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'/>
<!-- End Blogger Archive Calendar -->
ثم حفظ القالب
ملاحظة هامة: أحيانًا فى بعض القوالب توجد مشكلة فى حفظ القالب عند إضافة الأكواد ولحل هذه المشكلة قم بإضافة أداة أرشيف المدونة تحت الرسائل الإلكترونية ثم إضافة الأكواد وحفظ القالب ثم بعد ذلك سحب الأداة إلى المكان المناسب.
(يمكن الإطلاع أيضا على إضافة التقويم الميلادى إلى المواقع)
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














السلام عليكم و رحمة الله و بركاته
ردحذفبارك الله فيكم و في شرحكم الشيق
كيف لي أن أضيف نتيجة سنوية و أدون فيها أحداث تهمني بها صورة و نبذة عن الحدث ؟؟؟
هذا يحتاج إلى تصميم لقالب مخصص يحقق فكرتك
حذف