بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين

سيدنا محمد وعلى آله وصحبه أجمعين
لعلكم لاحظتم فى الفترة الأخيرة ظهور موقع كن داعيا للخير فى قالب جديد، ولعل من أهم الأسباب التى دفعتني لتغيير القالب هو أنه من الضرورى أن أعتمد على قالب متجاوب أى يتوافق مع أجهزة الهواتف الذكية بعد أن أصبح نسبة كبيرة من من متصفحى الإنترنت من خلال الهواتف المحمولة وأصبح شرط التقدم فى محركات البحث هو أن يكون الموقع مناسب للجوال mobile friendly. ففى السابق كنت أستخدم نموذج جوال بلوجر التقليدى الذى يفتقد ظهور الأدوات والإضافات به رغم بعض المميزات التى تميزه عن القالب المتجاوب مثل سرعة تحميله.
فقد تحدثت فى موضوع سابق عن كيفية تفعيل نموذج الجوال لمواقع بلوجر و الآن سنتحدث عن كيفية اخفاء واظهار بعض الادوات على نسخة الهاتف، فمن المفضل تقليل الادوات على نسخة الهاتف بقدر الامكان حتى لا تتأثر سرعة التحميل فلا داعى لظهور جميع ادوات القالب فى نسخة الهاتف فى المقابل ان بعض الاضافات تكون فعالة على نسخة الهاتف فقط مثل إضافة زر مشاركة الواتس آب .
إقرأ أيضًا : ظهور أو إخفاء أدوات بلوجر فى صفحات معينة على إصدار الويب
وقبل ان نذكر طرق اظهار واخفاء الأدوات لابد من التفريق بين حالات ظهور الموقع الثلاثة على الهاتف وهى كالتالى:
- نموذج الجوال الإفتراضى
- نموذج الجوال المخصص
- نموذج سطح المكتب على الجوال (القوالب المتجاوبة Responsive templates)
وهذه الصورة توضح كيفية تفعيل الثلاث نماذج بما يناسب موقعك:


لابد من إختيار النموذج الأمثل لموقعك من بين الثلاث نماذج.
وتختلف كيفية اظهار واخفاء الادوات بين هذه النماذج وهى كالتالى:
الطريقة الأولى:
وهى مناسبة لنموذج الجوال الإفتراضى و المخصص فقط أى لابد من تفعيل نموذج الجوال أما إذا كنت تستخدم قالب متجاوب وقمت بتفعيل نموذج سطح المكتب على الجوال فلا تعمل هذه الطريقة .
نموذج الجوال الإفتراضى:
التحكم فى إظهار أو إخفاء الأدوات الرسمية المتاحة على النموذج الإفتراضى وهى (قائمة الصفحات - رأس الصفحة - المشاركات - الملف الشخصى - الإسناد - إعلانات أدسنس الرسمية)
فى الحالتين إتبع الخطوات التالية:
نموذج الجوال المخصص:
إذا أردت إظهار أو اخفاء ادوات أخرى غير الأدوات الإفتراضية قم بتخصيص القالبفى الحالتين إتبع الخطوات التالية:
2.قم بتفعيل نموذج الجوال لمدونتك
3.تحرير القالب ثم إستخدم Ctrl للبحث على إسم الأداة المراد إخفاؤها أو إظهارها فى القالب تجدها كما بالصورة (مثال على إسم الأداة "تابعنا")

mobile='no' إخفاء الأداة على نموذج الجوال
mobile='only' ظهور الأداة على الجوال فقط وإخفائها على نموذج سطح المكتب
mobile='yes' ظهور الأداة على كل من نموذج الجوال ونموذج سطح المكتب
ليكون الشكل النهائى كالمثال التالى (إظهارأداة "تابعنا " فى نموذج الجوال فقط وإخفاؤها من نسخة سطح المكتب)

ثم إحفظ القالب وإختبر نسخة الجوال بإضافة /?m=1 لرابط مدونتك
مثال: http://www.condaianllkhir.com/?m=1
الطريقة الثانية:
هذه الطريقة عرضها موقع MBT و مناسبة للقوالب المتجاوبة التى تعمل كنموذج سطح المكتب على الجوال وهى التى أستخدمها فى مدونتى وهى مفيدة جدًا للأدوات التى تحتوى على Html ,Javascript وإليك الخطوات:
1.اذهب إلى لوحة تحكم بلوجر >> قالب >>> قم بالإحتفاظ بنسخة إحتياطية من القالب تجنبًا للأخطاء
2.تحرير القالب ثم البحث بإستخدام Ctrl عن إسم الأداة المراد إخفاؤها على الجوال تجدها موجودة فى مثل هذا الكود بعد توسيع الأسهم.
3. والآن مباشرة بعد تحديد إسم الأداة كما هو موضح باللون الأحمر ،ولإخفاؤها على الجوال ،قم بإضافة الكودين باللون الأحمر.كما هو موضح في الكود التالي:
1.اذهب إلى لوحة تحكم بلوجر >> قالب >>> قم بالإحتفاظ بنسخة إحتياطية من القالب تجنبًا للأخطاء
2.تحرير القالب ثم البحث بإستخدام Ctrl عن إسم الأداة المراد إخفاؤها على الجوال تجدها موجودة فى مثل هذا الكود بعد توسيع الأسهم.
<b:widget id='HTML3' locked='false' title='إسم الأداة' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'> <data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
3. والآن مباشرة بعد تحديد إسم الأداة كما هو موضح باللون الأحمر ،ولإخفاؤها على الجوال ،قم بإضافة الكودين باللون الأحمر.كما هو موضح في الكود التالي:
<b:widget id='HTML3' locked='false' title='إسم الأداة' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.isMobileRequest == "false"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/>
</h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:if>
</b:includable>
</b:widget>
- إذا كانت الأداة تحتوى على جافاسكريبت يفضل إخفاؤه أيضًا حتى تحصل على أعلى سرعة تحميل ويكون ذلك بالبحث عن كود الجافاسكريبت الخاص بالإضافة فى منطقة </head> وإضافة الكودين السابقين كما بالمثال

<b:if cond='data:blog.isMobileRequest == "false"'> كود الجافاسكريبت </b:if>
- هذا الكود يعمل على إخفاء الأداة على نسخة الهاتف وإظهارها على نسخة سطح المكتب.
- إذا أردت العكس أى ظهور الأداة على الهاتف فقط وإخفاؤها من سطح المكتب عليك بتبديل كلمة "false" بالقيمة "true"
- من عيوب هذه الطريقة إنها تعمل جيدًا على الهواتف الذكية فقط ولا تعمل على التابلت والآيباد.
الطريقة الثالثة
وهى تكون بإستخدام تقنية Css وتكون مناسبة للقوالب المتجاوبة .
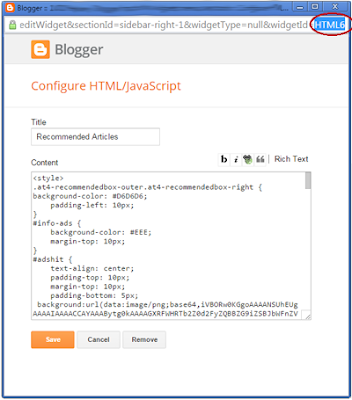
لابد من معرفة "معرف الأداة" Widget ID ,ويكون ذلك من خلال تحرير الأداة ستجد معرف الأداة بالرابط كما بالصورة

والآن قم بتحرير القالب من لوحة التحكم و إبحث عن الكود التالى
]]></b:skin>
ثم قم بلصق الكود التالى قبله مباشرة بعد تغيير رقم معرف الأداة الملون باللون الأحمر
@media screen and (max-width:1039px){
#HTML1{
display:none;
}
}
من عيوب هذه الطريقة أنها تقوم بإخفاء ظاهرى للأدوات ولا تخفى الجافاسكريبت بمعنى إنها لاتقلل من وقت تحميل القالب على نموذج الجوال.
فى النهاية : أتمنى أن أكون وفقت فى شرح كيفية تنسيق موقعك على الجوال وأى إستفسار يمكنكم طرحه بتعليق.
فى النهاية : أتمنى أن أكون وفقت فى شرح كيفية تنسيق موقعك على الجوال وأى إستفسار يمكنكم طرحه بتعليق.
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا














السلام عليكم
ردحذفاريد التنويه على ان خاصية الاتصال بنا في موقعكم غير شغالة
شكرا
شكرا جزيلا للتنويه .. وجارى إصلاح الروابط
حذفالسلام عليكم فيالبداية شكرا على الموضوع الذي استفدت منه كثير ولكن ، كيف يمكنني ان اضيف اداة بداخل تدوينة الهاتف النقال ( المخصص) لا تظهر على نسخة سطح المكتب ؟؟ مثلا وحدة اعلانية متجاوبة ... الخ .
ردحذفلإظهار وحدة اعلانية متجاوبة على الهاتف فقط وإخفاؤها على سطح المكتب تكون الطريقة الثالثة هى المناسبة مع تعديل عرض الشاشة التى تريد أن يظهر الإعلان بها بمعنى أنه يمكن إضافة هذا الكود قبل كود الإعلان
حذف.mobileShow {display: none;}
.mobileShow {display: inline;}
@media only screen
and (min-width : 320px)
and (max-width : 480px)
.mobileno{display:none;}
@media (max-width: 767px)
رجال عمل مثال كامل للكود للتوضيح وشكرا
حذفسأحاول التوضيح فى دروس قادمة بإذن الله
حذفصراحه شيء رائع دائما ما اتسأل عن معنى كود @media وما عمله
ردحذفلانني استخدم احدى قوالب المصمم MKRdezign متجاوبه
ولم اعرف معناه واهميته االى ان شاهد موضوعك الرائع
شكرا جزيلا لك
شكرا جزيلًا لمتابعتك.. وأتمنى لكم التوفيق
حذفالسلام عليكم ورحمة الله
ردحذفجزاكى الله خير كنت طلبه من حضرتك طلب عندي مشكله في مشاركات الفيس بوك لان القالب في المشكله
كل مشارك موضوع من المدونه على الفيس بوك ميظهرش الموضوع يظهر رابط المدونه وصوره تانيه خالص
فلو سمحت طلبه مساعدتك وجزاكى الله خير
ده رابط مدونتى > http://www.beauty-title.com/
فعلا أحيانًا تواجهنى هذه المشكلة وتكون فى الصورة ونص العنوان
حذفولكن يمكن التعديل على مشاركة الفيس بوك برفع الصورة المناسبة للمشاركة والضغط على العنوان وتعديل النص
كيف اتحكم فى ازرار المنشور بالفيس بوك واجعلهم زر او اتنين مثلا اعجاب+مشاركة اوالعكس
ردحذفالفيس بوك دائما فى تحديث دائم وأعتقد أن التحكم بإظهار أزرار المشاركة على المنشورات تكون فى الجروب Group فقط أى عند جعل خصوصية الجروب closed أو secrete يتم اخفاء زر المشاركة
حذفلدي مشكلة قمت باضافة خاصيه الواتساب ولكنها تظهر بسطح المكتب فقط !!! وانا اريدها بالجوال والاجهزة الذكية
ردحذففى هذا الموضوع شرح
حذفاضف زر المشاركة واتس اب إلى بلوجر
تشرفت بمرورك
أزال أحد مشرفي المدونة هذا التعليق.
ردحذفMany Thanks for you
حذفالاخت العزيزة كم نستفيد منكي كثيرا و احببت ان اشارك برأي اضافي و هو
ردحذفاذا لم تصلح كل الطرق هنا سيكون امامك تبديل كلمة locked=’false’ بأي من
mobile='no'
mobile='only'
mobile='yes'
فقد نجحت معي بعد حذف locked=’false’ و استبدلها بالسابق و شكرا
شكرًا على الإضافة القيمة ..وأتمنى لكم التوفيق دائما
حذفأخي جزاك الله خيرا ً, لم تقصر بارك الله فيك ..
ردحذفلقد نجحت معي الطريقة التي عرضتها والتي تخص موقع MBT
شكرا ً ,,
جزاك الله خيرا الطريق نحجت معي ولكن لدي مشكلة كاتب المواضيع بمدونتي تظهر علي العاتف الذكي بشكل سئ جداا
ردحذفكما بالصوره : http://c.top4top.net/p_1770urb1.png
هل من طريقة لاعدل ابعادها لتتوافق مع الهاتف او اجعلها لا تظهر علي الهاتف حتي احسن من شكل المدونة وشكرا لكِ
حل المشكلة يتطلب بعض التعديل فى أكواد CSS الخاص بالإضافة ، إرسل رابط القالب لمحاولة إيجاد حل المشكلة
حذفشكرا جزيلا على الشرح
ردحذفبصراحة قالب مدونتي يحتوي على شكل مخصص للجوال ولكن مشكلتي هي قالب مدومنتي يظهر على الجوال مشوه ومبعثر يمين ويسار وحتى بالاعلى عكس شكل القالب على سطح المكتب اتمنى منك المساعده لاني لم اجد اي شرح يخص المشكله او كيفية ازالة شكل الهاتف من القالب اصلا لان محتوى المدونه %50 لاصحاب الهواتف وشكرا لك مره ثانية
المشكلة أن القالب لديك غير متجاوب ويحتاج إلى كثير من التعديلات ولحل هذه المشكلة يمكنك تغيير القالب والإنتقال إلى قالب متجاوب أو تفعيل خيار نموذج الجوال الإفتراضى على بلوجر لحين حل المشكلة حتى لا تفقد الزيارات القادمة من الهاتف...وأتمنى لك التوفيق
حذفهل هناك طريقة لاظهار ومنع اعلانات ادسنس المضمنة داخل التدوينة في النموذج المخصص
ردحذفمافيش طريقة للورد بريس اخفاء ودجات معينة من قالب الجوال !!
ردحذفhttp://news.altahaddi.net
يمكن ذلك من خلال هذه الأداة
حذفzigpress
شكرا على الشرح ، ممكن كيفية إضهار اداة جفاسكريبت في الجوال بمقاس معين كاعلان ادسنس
ردحذفأنصح بإستخدام وحدات ادسنس المتجاوبة بدون تحديد مقاس معين
حذفعايز طريقة اخفاء من الديسك توب واظهار على الجوال
ردحذفعليك بتبديل كلمة "false" بالقيمة "true" بالطريقة الثانية
حذفاستفدت كثيرا شكرا جزيلا
ردحذفشكرا جزيلا لمتابعتك
حذفرائع أخي
ردحذفتم تطبيقها
اعلانات ادسنس لا تظهر في نسخة الجوال و تظهر في سطح المكتب و للعلم لا استطيع اضافة اعلان الا من خلال html فقط حتي من خلال التخطيط اضافة اداة فما هو الحل ؟
ردحذفتأكد من تجاوب وحداتك الإعلانية لتظهر بشكل سليم فى الجوال
حذفشكرا شكرا جزيلا لقد أفادتني هذه الطريقه (جربت الطريقه الثانيه) بصوره مميزه
ردحذفسلمت الانامل
شكرا جزيلا لمتابعتكم القيمة
حذفشكرا جدا لحضرتك
ردحذفTHANKS <3 .
ردحذف