بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين

تتعدد أنظمة التعليقات التى تستخدم لمدونات بلوجر ، فهناك من يفضل إستخدام نظام التعليقات الإفتراضى لقوالب بلوجر ، والبعض الآخر يفضل تركيب تعليقات Google plus و آخرين يفضلون الإعتماد على نظام Disqus للتعليقات.
بالرغم من تعدد الإختيارات ، إلا أنه مازال معظم المدونين يعتمدون على صندوق تعليقات الفيس بوك لما له العديد من المميزات من أهمها:
- أن معظم المستخدمين يمتلكون حسابات على الفيس بوك لذلك عند وجود صندوق تعليقات الفيس بوك أسفل تدويناتك يشجع الزائرين على ترك تعليق
- أصبح صندوق تعليقات الفيس بوك يدعم إرفاق الصور داخل التعليق بعكس نظام بلوجر الإفتراضى.
- يمكن لمحرك البحث جوجل الزحف لتعليقات الفيس بوك ، لذلك يمكن أن يكون من إحدى الأدوات التى تؤدى إلى فهرسة موقعك وظهورها بمحركات البحث.
- كما أنه يساعد على نشر مواضيع المدونة على صفحة المعلق وذلك عند تفعيل النشر على صفحته على الفيس بوك.

خطوات تركيب تعليقات الفيس بوك:
تندرج خطوات التركيب إلى :- شق خاص بإنشاء تطبيق على الفيس بوك .
- شق خاص بتركيب الأكواد بقالب مدونتك على بلوجر
- كيفية إدارة تعليقات الفيس بوك وتفعيل الإشعارات
- إخفاء صندوق تعليقات بلوجر
أولًا: إنشاء تطبيق على الفيس بوك
1- تحتاح فى البداية فتح حساب الفيس بوك للمطورين من هنا Facebook Developer
ثم الموافقة على الشروط

2- قم بإنشاء تطبيق جديد بالضغط على Add a new app
ثم قم بإختيار إسم مناسب للتطبيق ثم إضغط Create App ID

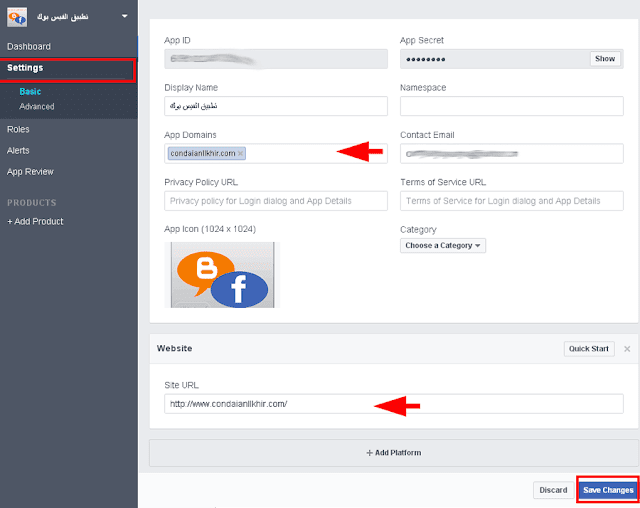
3-توجه إلى تبويب الإعدادات أو Basic Settings من الصفحة التالية ثم قم بملئ البيانات الخاصة بالتطبيق :
“App Domains” : أكتب إسم النطاق مثلا condaianllkhir.com أو blogspot.com لمدونات بلوجر
بعد ذلك إضغط على “+Add Platform” ثم اختر “Website” ثم أكتب رابط موقعك كلمثال:
http://www.condaianllkhir.com/
إذا كان هناك بيانات إضافية يمكن إضافتها : مثل سياسة الخصوصية أو إتفاقية الإستخدام أو إختيار فئة و رفع صورة تعبر عن التطبيق.قم بنسخ رقم معرف التطبيق :App ID الذى سنحتاجه فيما بعد.
4- توجه بعد ذلك إلى تبويب "App Review" وقم بتفعيل الخيار “Yes” لجعل التطبيق عام ويظهر لجميع المستخدمين.

ثانيًا: تركيب صندوق التعليقات إلى قالب بلوجر
1- توجه إلى لوحة تحكم بلوجر للمدونة ثم من تبويب "المظهر" قم بالإحتفاظ بنسخة إحتياطية من القالب.2- إستخدم Ctrl+F فى الكيبورد للبحث عن الأكواد
ثم ابحث عن <html ثم بعده مباشرة أضف الكود الآتي :
xmlns:fb=’http://www.facebook.com/2008/fbml’3- تأكد من إضافة مسافات قبل وبعد الكود ليصبح الكود بهذا الشكل :
<html xmlns:fb='http://www.facebook.com/2008/fbml' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
4- الآن ابحث عن <body> و بعده مباشرة ألصق الكود الآتي بعد استبدال معرف التطبيق بالأرقام التي نسختها في السابق
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({xfbml: true, appId: معرف التطبيق });
};
(function() {
var e = document.createElement('script'); e.async = true;
e.src = document.location.protocol +
'//connect.facebook.net/ar_AR/all.js'
document.getElementById('fb-root').appendChild(e);
}());
</script>
<b:if cond='data:blog.pageType == "item"'> <meta expr:content='data:blog.pageTitle' property='og:title'/> <meta expr:content='data:blog.url' property='og:url'/> <b:else/> <meta expr:content='data:blog.title' property='og:title'/> <meta expr:content='data:blog.homepageUrl' property='og:url'/> </b:if> <meta content='عنوان المدونة' property='og:site_name'/> <meta content='رابط صورة شعار للموقع' property='og:image'/> <meta content='معرف التطبيق ID' property='fb:app_id'/> <meta content='معرف حسابك على فيسبوك ID' property='fb:admins'/> <meta content='article' property='og:type'/>
طبعًا أضف إلى الكود عنوان مدونتك ورابط صورة تعبر عن شعار موقعك.
إستبدل 'معرف التطبيق ID' : بــ App ID الذى قمت بنسخه من قبل فى الخطوات السابقة
إستبدل 'معرف حسابك على فيسبوك ID' : بالرقم التعريفى الخاص بحسابك على الفيس بوك حتى تسطيع إدارة هذه التعليقات وتكون Admin (إضغط هنا لمعرفة معرف التطبيق الخاص بحسابك )
6- ثم ابحث عن <data:post.body/> و بعده مباشرة ألصق الكود التالى:
<b:if cond='data:blog.pageType == "item"'>
<div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/>
<fb:comments width='600' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' migrated='1'/>
</div>
</b:if>
يمكنك تغيير عرض الصندوق بتغيير القيمة 600 بما يتناسب مع تصميم القالب الخاص بمدونتك.
يمكنك التعديل على لون القالب إلى اللون الغامق وذلك بإضافة colorscheme='dark' مباشرة بعد <fb:comments في الكود السابق.
ثالثًا: كيفية إدارة تعليقات الفيس بوك على مدونتك:
1- فى البداية توجه إلى هذا الرابطثم قم بالتعديل على الإعدادات بالضغط على Setting

2- يمكن من خلال الإعدادات التحكم بترتيب التعليقات من الأقدم للأحدث أو العكس ، كما يمكن تفعيل تلقى الإشعارات وإمكانية إرفاق الصور

يمكن تفعيل خاصية الإشراف على التعليقات قبل ظهورها وذلك بالتأشير على " Yes" فى الخيار" Review comments"


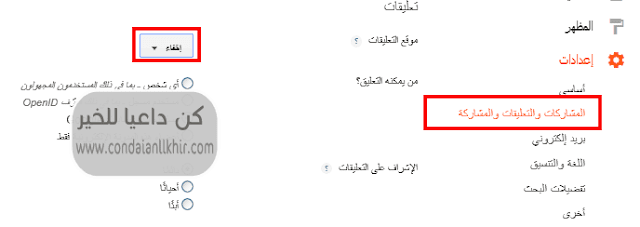
رابعًا: إخفاء صندوق تعليقات بلوجر الإفتراضى
إذا أردت الإكتفاء بنظام تعليقات الفيس بوك حتى لا تواجه ثقل تحميل الصفحة بسبب وجود أكثر من نظام للتعليقات، يمكنك إخفاء نظام تعليقات بلوجر الإفتراضى وذلك من خلال لوحة تحكم بلوجر ثم إتجه إلى تبويب إعدادات>> المشاركات والتعليقات والمشاركةثم قم بتفعيل وضع الإخفاء للتعليقات كما هو موضح بالصورة.

**إذا واجهتك أى مشكلة لا تتردد بعرضها فى تعليق**
تنبيه : المرجو عدم نسخ الموضوع بدون ذكر مصدره المرفق بالرابط المباشر للموضوع الأصلي وإسم المدونة وشكرا















اختي عملت الشرح صح ولكن لم تظهر لي التعليقات
ردحذفhttps://waqy3.blogspot.com
مدونه واقع التقنيه
أعتقد أن ذلك بسبب تكدس الصفحة بالإضافات ، فمن عيوب صندوق تعليقات الفيس بوك أنه أثقل من نظام تعليقات بلوجر الإفتراضى كما ذكرت بالموضوع ، لذلك أنصح بازالة بعض الإضافات وإجراء الخطوات بشكل صحيح
حذفاختي ظهر معي خطاء في اخدي السطور واعتقد انه السبب برجاء تعديل لي هنا ؟
ردحذفxmlns:fb=’http://www.facebook.com/2008/fbml’
عليك بتغير هته ’ الى '
حذفليه مش بيظهر اداة المشرف في الاضافة في المدونة -- ارجو الرد في اسرع وقت
ردحذفلابد وأن تكون مسجل الدخول على حسابك على الفيس بوك من خلال المتصفح المستخدم لعرض المدونة
حذفشكراً جزيلاً على الشرح كانَ مفقيداً جدّاً
ردحذفوفقكم الله على ماقدمتموه
هناك مشكلة أن التعليقات تختفي عند عمل ريفرش للصفحة !!
ردحذفالسلام عليكم يعطيك العافية اولا على المجهود وارجو الرد على سؤالي بعد اتمام كل الخطوات بكل دقة واثناء معاينة المظهر تظهر الرسالة التالية حدث خطأ أثناء تحليل XML، في السطر 3، العمود 16: Open quote is expected for attribute "xmlns:fb" associated with an element type "html"
ردحذفمما يدل ان هناك مشكلة في الكود الاول فارجو التوضيح
وانا لدي نفس المشكلة
حذفشكرا لمتابعتكم
ردحذف@Omar Ashraf
لم أواجه مثل هذه المشكلة من قبل سأطرح التعليق لعلى أجد الحل عند أحد متابعى الموقع
@ALI YOUNES Official
تأكد من نسخ الكود فى مكانه الصحيح مع مراعاة غلق الأقواس
نعم شكر كبير لك على المقال الجميل جداً
ردحذفصديقكم الدائم وسام
جزاكم الله خير يا دكتورة
ردحذفماشاء الله شرح وافى ويحتاج لدقه وخبرة فى التنفيذ وتم عمله بحمد لله
كل الشكر والتقدير لحضرتك ... وهذه مدونتى للمتابعه
https://engnigm.blogspot.com/